エンジニアになって2年ちょい、ブログでは人生の進捗報告しかやってこなかったのでたまにはエンジニアしようと思います。
勉強した内容とかQiita書けばええやん、社内のことならQiita:Teamでええやん、と思ってたんですが、一時の気の迷いです。
サービスが作りたい
エンジニアになるまで人に教えてもらったり、独学したりする上で開発を勉強するなら自分で何か作るしかない!
ということで作ったのがこれとか、
これとかでした。
http://toshi0607.sakura.ne.jp/kakusan/index.html
そして、物心ついてからは自分でサービス作ってない!
業務以外で書くコードは大体写経。別に作りたいものないし...
とかとか普段通りの休日を過ごしていたときに出会ったのがXamarin.Formsでした
Xamarin.Formsってなに?
Xamarin.FormsというのはC#で書くとWindowsのストアアプリはもちろん、iOSアプリも、Androidアプリも、macのデスクトップアプリも、もうちょっとしたらTizenアプリも作れてしまう便利なプラットフォームなんです!(雑)
※いろいろと誤解のある表現なので、厳密に知る必要がある方はいろいろググれば出てくると思います。
Xamarin(ザマリン) とはなんぞや
昨年Microsoft社がXamarin社を買収してVisual Studioと関連付けて無料で使えるようになったこともあって注目する人も増えて気がするし、Microsoft社も積極的に宣伝してる様子です。
そんな中、昨年Dev Days Tokyoというイベントがあり、参加してみると感動したのでXamarin.Formsで何か作ってみたい!!!という気持ちが高まりました。
感動したというのも、
- 普段書いてるC#でアプリが動く!
- コミュニティ(JXUG: Japan Xamarin User Group)の方超絶親切
というのがあります。環境構築なかなかうまくいかなかったんですが、めちゃくちゃ助けていただいた結果、自分の書いたコードが自分のスマホ上でアプリとして動く感動を得ることができました。
家の日用品の在庫を管理するアプリを作ろう
割ととりあえずコード書いて動くもの作りたい、という動機が強かったものの、日用品管理でたまに困ることがありました。
スーパーに行ったときにケチャップ家にあったっけ?
お風呂でシャンプー切れてるうわああああああああ
みたいに、日用品・食料品を買える場所に行っても家にある在庫の数がわかんなくてもやもやする、日用品切れてから気付いてイライラする、みたいなことがあるのでそれを解決できるものを作ることにしました。
もちろん、もの切らしたくないならAmazonで定期便セットすればいいんですが、食料品とか絶対近くのスーパーで買うし、日用品は薬局行くし、そこ突き詰めることはやめてとりあえず動くもの作って改善していくことにしました。
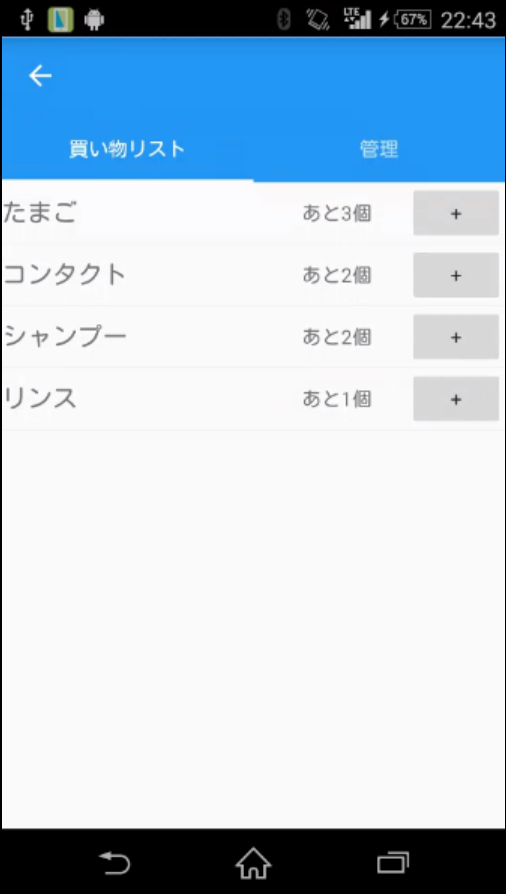
というわけでStockIOというアプリを作りました。
gif動くかなぁ...基本的な仕様は
- 買わないといけない = 在庫数が自分で設定した閾値以下
- 買い物リストを更新(+をクリックして在庫数を増やす)するとリストから消える
- 管理タブには管理したい在庫の名前、在庫数、閾値を一覧できる
- 在庫の新規登録、更新、削除ができる
という、今のところ何の変哲もないCRUDがあるだけです。いつもAndroid端末を使ってるのでAndroid端末だけ動作確認してます。
iOSをビルドするためにはmacにXamarin入れてリンクしないといけないんですが、容量的に厳しく...
コードはこんな感じです!
https://github.com/toshi0607/StockIO
開発した内容とか今後実装したいこととかもGithubのissueで管理してます。
https://github.com/toshi0607/StockIO/issues?utf8=%E2%9C%93&q=is%3Aissue
アーキテクチャ
バックエンドはご多分に漏れずAzureです。
Azure Mobile Serviceというのがあって、DB準備してくれるのはもちろん、
- オフライン同期
- ユーザ認証
- プッシュ通知
等々、モバイルアプリを作るうえで欲しくなるものが揃っています。
オフライン同期には対応してます(たぶん)。
これからの展望
- Realmで動くようにする
- ユーザ認証できるようにする(家族単位とか、複数ユーザで共有したい)
- エンプティUIになるときアニメーションつける(Lottie使ってみたい)
- 画像登録できるようにしたい
- 在庫に対してお店を登録して、残数が閾値下回ってる状態でそのお店の近くに行ったらプッシュ通知くるようにしたい
- iOSでも動くようにする
- 登録作業もうちょいどうにかならんかなぁ...もはや写真だけでよいかもやし、写真撮るだけで名前入ったら楽そう
- Azure Cognitive Services使いたい(機械学習モジュールがAPIで使える!!)
とかとかです。機能作るというより、技術要素かじりたいという思いの方が大きいです。
一応MVVMで書くようにしてるので、今それっぽくないところは(それっぽくないと認識できる程度に勉強して)直していきたいです。
ストアにもゆくゆくは上げたいな~