Visual Studio2017のリリースの興奮冷めやらぬ中、C#関連の勉強会が2つあったのでそのまとめです!
まどすた : Windows 10 や Windows 10 Mobile、Windows Desktop など、Windows クライアント アプリ開発に焦点を当てた技術系勉強会コミュニティです。日本C#ユーザー会 : 日本のC#ユーザーを応援するコミュニティです。不定期に懇親会や勉強会を開催してきます。
ということで、C#で困ったときにググると行き着く方々がたくさん登壇したり、twitterタイムラインでうぇいうぇい言ってる楽しい感じでした。#まどすた #csugjp
Microsoft社の隣り合ったセミナールームで同時開催!ということで行き来できるもののどちらのセッションも聞くことはできません。
なので、この記事は僕が聞かせてもらった内容はまとめつつ、もう片方もスライド集めたりしてどちらの勉強会の内容も振り返れるようにできたらいいなぁと思います。
当日のスライド
見つけ次第足します。見つけられないかもしれないので、優しく教えてください…
僕が聞いたセッションには★がついてて、下の方にまとめなり調べたことなりを書いていきます。
まどすた #2
Visual Studio 2017 リリース記念勉強会
セッションメモ
自分の理解不足のところを調べたり、自分が思ったことを足したりしてるので、セッション内容そのものではないことをご理解いただけると幸いですm(_ _)m
①マイクロソフトの最新テクノロジー(高橋忍 さん )
1時間のセッション。終始ワクワクするものでさすがやなぁと思いました。
大きく分けて2つ、MSの注力分野であるAIの民主化とMixed Realityのお話です。
Democratizing AI Microsoft Ignite ~ “Democratizing AI” が実現する今後の方向性 )にもあるように、AIをいろんな人に使えるようにセグメント別に様々なサービスを提供しているというお話。
レイヤーとその具体例としては、
Agent: Cortana等ユーザーと直接やり取りを行うUI、いわばout of box
というものです。AIサービスとしても、部品としても、基盤としてもなんでもありですね!
中でも Cognitive ServicrsはAPI も豊富。研究しがいありますね!(ほんとにいっぱいあってアクセスするとびっくりすると思います…!)
Microsoft Cognitive Services を始める ~ 全21種のサービス概説と開発準備
APIとして使え、叩けばjsonで結果が返るので開発しているサービスに組み込んで使ってみたいものです。
中でも動画解析が今アツいようで、動画ないで何が起きているかが文章化できるまで進んでいるようです。
ただ、既存の動画に対して行うもので、ストリーム処理は開発中のようで、実現すれば防犯にも使えるかもとのことでした。
音声認識の精度向上も凄まじく、世界記録更新(単語誤認率を5.9%)みたいな話題もありました。
マイクロソフトが GPU の活用で音声認識の世界記録を更新
人間で4.x%とのこと。
ただ、その数字を追うというよりも、生活にインパクト与えらえる方が大事というお話への共感が大きかったです。
紹介されていたこの動画とてもよいです。
VIDEO
CPU→GPU→FPGAの話はよく理解できなかったので割愛です。
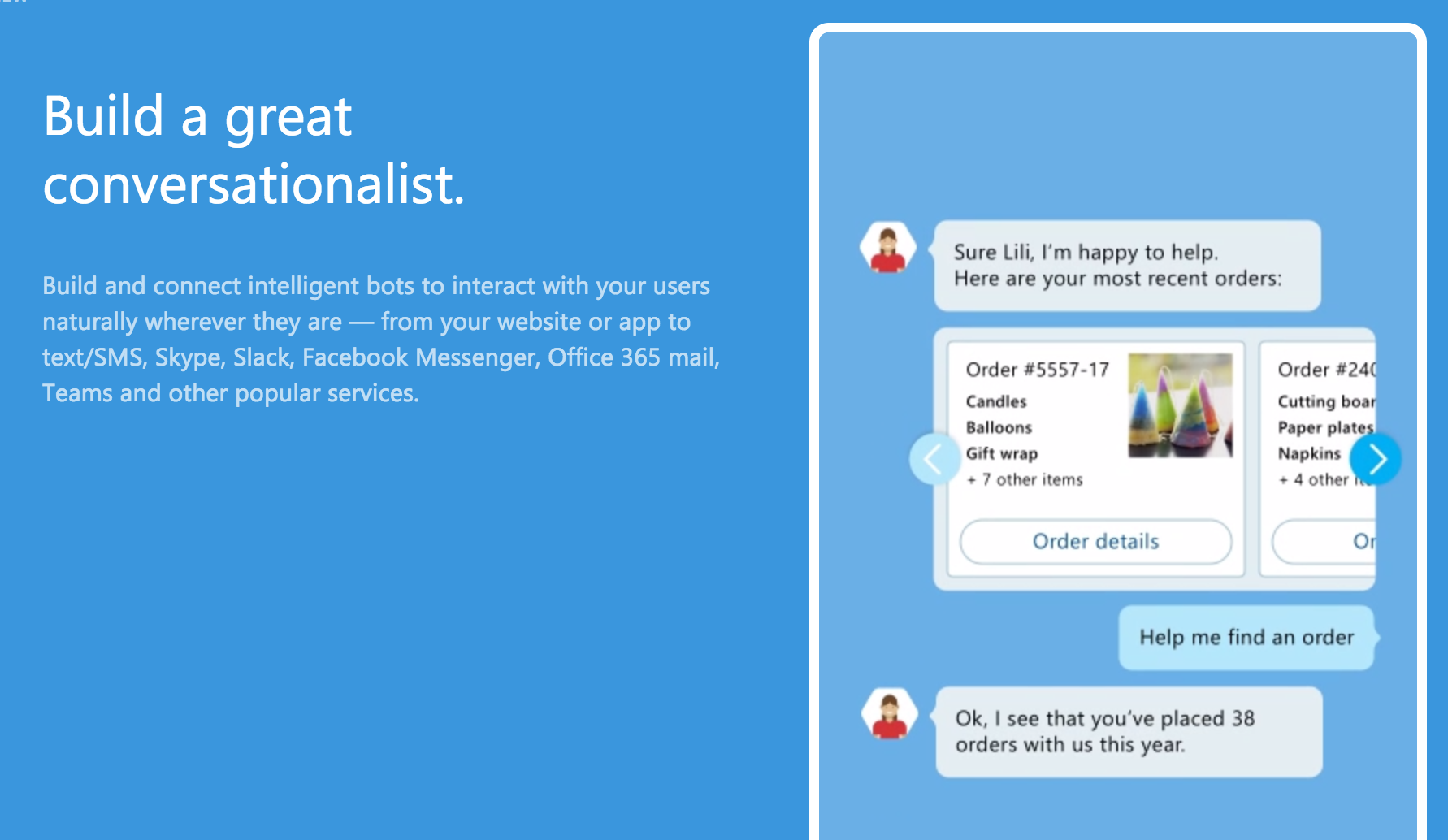
あとはAmazon alexa との対比で出てきたCortana Skills KitとCortana Devices SDK のお話。
CortanaをWindowsやAndroid、iOSはもちろん、このSDKベースの様々なデバイスで活用できるようにするという画期的なしくみです。
先発のAmazon.comの音声アシスタントAlexaで用いられる「Alexaスキル」のコードを転用することもできるそうです。
VIDEO
de:code でセッション予定(?)とのことでかなりそそられるお話でした。
HoloLens
Mixed Realityとは何かについて。
Mixed Reality: フィジカルとバーチャル世界の融合。両世界の干渉がある世界。例えば、バーチャルな物体が床に落ちて壊れるようなこと。
HoloLensはスタンドアロンなデバイス。CPU、GPU、センサとか全部入ってる。もともとキネクトで開発やってたチームが作っていて、ジェスチャー認識のためのプログラムの強化版も入っているそうです。
ドイツのメーカーのThyssenKruppは既にエレベーターのサービスにHoloLensを導入 していて、
過去のメンテ状況表示
今日の作業表示
アラートが出たときにどうするかの指示
本社のエキスパートにスカイプで呼ぶ
本社では作業者が見てる画面を確認でき、本社から画面にペンで矢印等書ける
みたいなことが実現してるんですって。めっちゃわくわくしませんか?
操作はwin10と同じようなもので、UWPベースでアプリが作れるとのことで高まりますね!
C#のGUIアプリはM-V-Whateverで作りますが、その中のMVVMはFat View Modelになりがち!
でも、いろんなクライアントアプリが作れるC#( = マルチタイプ?)でアプリを作る上ではModelをしっかり作りこむことで効率的に開発することができる。Modelはアプリそのものなんだというお話でした。
具体的にご自身で作られた、バックエンド: ASP.new、クライアント: web、Xamarin.Forms、コンソールなチャットサービスを例に挙げモデルを作りこむお話でした。
これがサービスのコード。
yuka1984/ChatXFSample
自分で作ってるXamarin.Forms製の日用品管理サービス も(相対的に)Fat ViewModelになってきてこういう設計のお話を渇望していたので、じっくり読んで勉強したいですね。
途中で出てきた
も調べてみようと思いました。
③Unity の素人がスマホゲームをリリースしてみた ~ 副業解禁!? でおこづかいをゲットしたい ~(matatabi-ux さん )
スライドは敢えてアップしないとのことだったのであまり詳細は書かずに…
群雄割拠・地獄絵図、個人でも出せばDLしてもらえる時代は終わったのスマホゲーム市場において、
iOS、Android、Windowsのダウンロード状況は?
何に対して課金してもらえる?
ランキングを上げるには?
どういうジャンルのゲームを攻めるべき?
というのを分析して実践したお話。
単に面白い!みたいのではなくて、収益を得るためにとるべき論理的なアプローチで成果を上げているのは天晴れでした。
紹介されていた放置系ゲームの雄、ひとりぼっち惑星 が印象的でした。
確かにバズってたなぁ…
④Desktop Bridge でデスクトップ アプリをストア公開するまで(亀谷学人 さん )
Classic Desktop app(WPFやWindowsForms等exeファイルを実行するやつ)をストアアプリ(UWP)に変換(※変換ではない)するための手順や注意点についてです。
これはスライドぜひもう一度見たい & みなさんにも見て欲しいと思う内容でした。
というのも、今春リリース予定のWindows Creators Updateにはストアアプリ以外のアプリインストールを制限する機能が入る という話があります。
Visual Studio Codeまでインストールできないとか本家まではじいてたり、こういうの導入しそうな企業はこの設定にするように社内調整するのに時間かかったりそもそも運用できるのかとか色々あって直ちには進まないかもしれません。
ただ、MSとしてもストアアプリ介す世界にはしたいと思うのでストアアプリ対応需要は近々あるのではと戦々恐々としながら聞いてました。
お話にあったデメリット・メリットを実際に検証したいなぁと思いました。
メリット
優れた展開プロセス
ストア掲載
クリーンなアンインストール
UWP機能の活用
マネタイズ
シームレスな更新
UWPの機能でライブタイル、コルタナ、トースト通知等UX改善に使えるものは使っていきたいですね!
一方、レジストリやAppDataへの書き込みがリダイレクトされ、ストアアプリ用の領域に書き込まれる等意図しない挙動や、権限周りで落ちる部分ないかは慎重な検証が必要そうです。
そういう知見はどんどん共有していきたい!
あと、VS2017専用拡張機能でDesktop bridge環境でデバッグできるというのはだいぶお世話になりそうですね。
わたくし.NETのWeb自体をよく理解しておらず…
stagingやproductionの環境変数の切り替えの話、private nugetサーバの話、SELinuxは有効にしようという話…
⑥Visual Studio 2017 の新機能(大田 一希 さん )
URLにhttps://aka.ms/okazuki が追加されたokazukiさんのVS2017の注目新機能セッションです。
新機能に関する記事やイベントはあちらこちらで見かけますが、精緻なライブコーディングが多くすごかったです。
あまり取り上げられてない気がするけどヤバい機能としては、
Run to Click
コーディング規約の共通化
NullReferenceExceptionが詳細に
でも、childがnullなってるで!みたいに細かく表示しれくれるようになりました。便利!
クラス名、ファイル名の整合性
XAMLerへの福音
Xamarin.Formsにも早く来てくれますように…
感想
Visual Studioが新しくなるのはもちろん、Microsoft Platformがオープンに、多様に発展していく様子はほんとにわくわくするなぁと思いました!
クライアントだけでなく、インフラだけでなく、サービスだけでない、かつどれも日に日に新しくなっている。
広くマスターしていきたいなぁと思いを新たにした1日でした!!!